
NocoBaseで作成したフォームのフィールドを動的に変更したい
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
やりたいこと
フォームに表示されているフィールドの初期値を条件によって変更したり、非表示にできないか?
対応方法
フォームブロックのオプションにLinkage rules(連動規制)という機能があります。
これは、フィールドの状態やフィールドへの値の割り当ての動的制御をサポートしてくれます。
※なお、フォームブロックだけではなく、詳細ブロックやフィルターブロックでもこの連動規制の機能が使えるようでした。

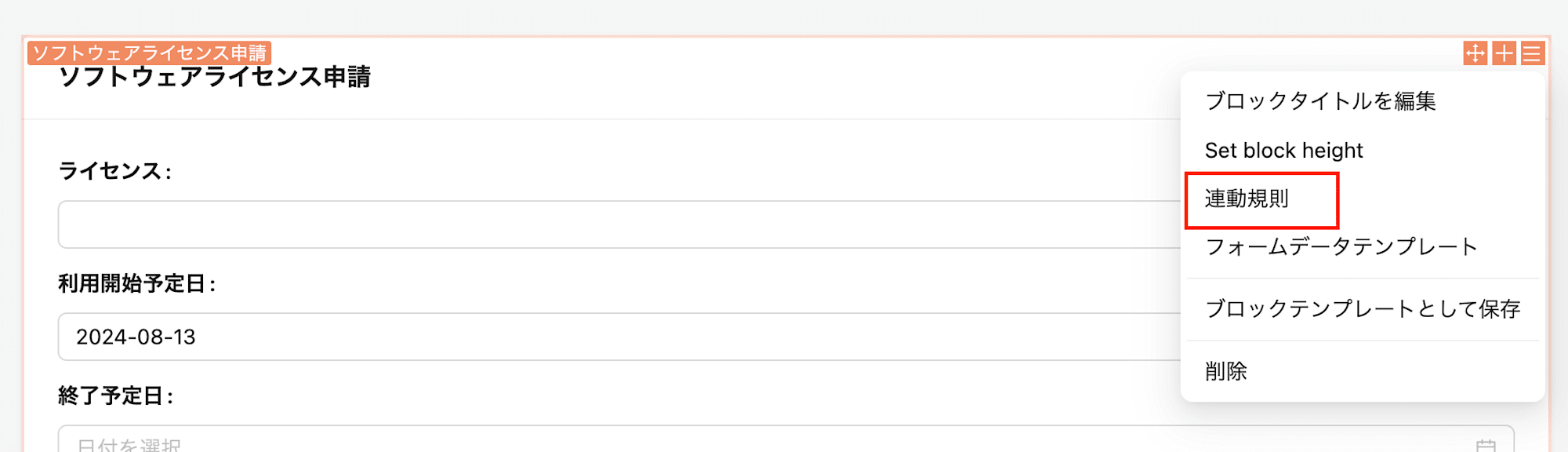
フォームの設定に連動規制というメニューがありますので、これをクリックすると設定画面が立ち上がります。

設定例
ライセンスの申請フォームを例にして試してみます。
支払いタイプが月払い、年払いのライセンスが登録されています。
動的に変更したい点
ライセンスによって終了予定日に入る日付を自動で変更したい。
年払いの場合は期末の日付、月払いの場合は次の月の月末の日付にしたい というケースでやってみます。
年払いの場合
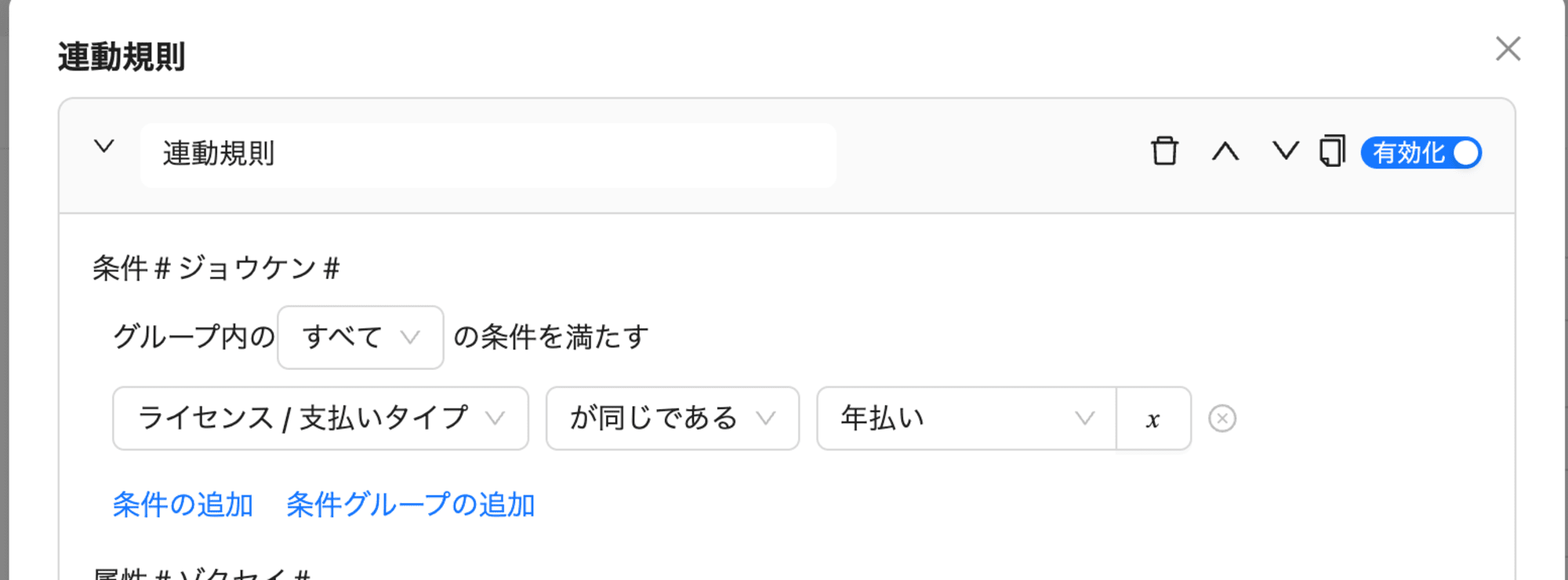
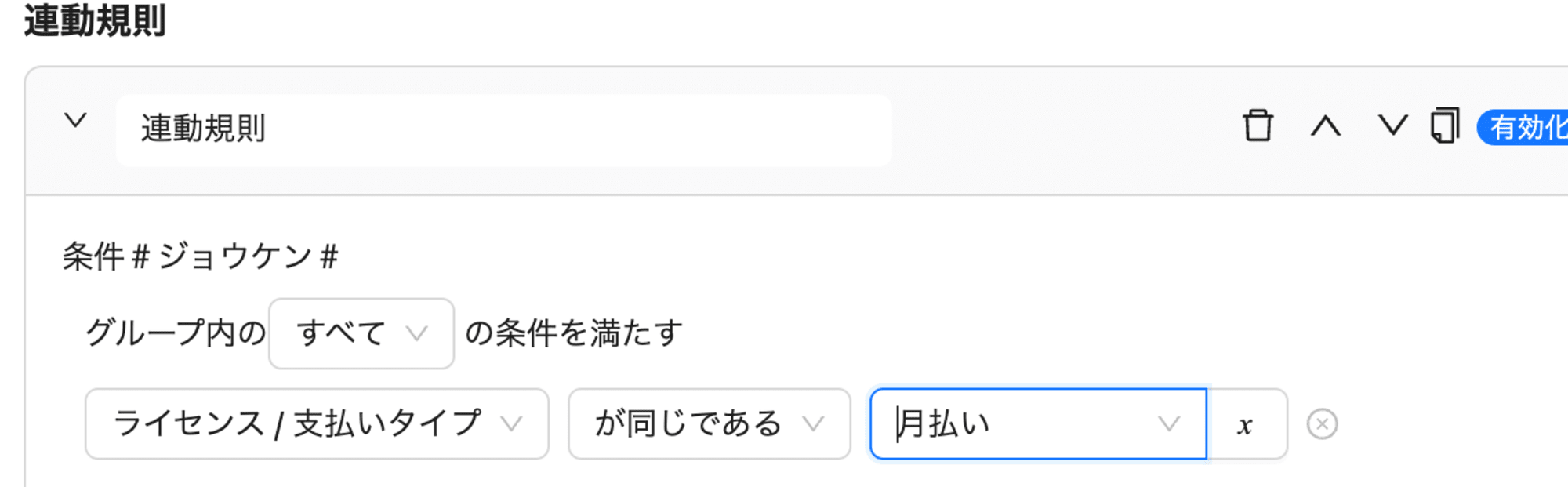
まずは条件を指定します。

- フィールドの選択
支払いタイプを示すフィールドを選択します。 - 比較
同じ、同じではない、含む、含まない、空である、空ではない の中から選択します。
今回は 同じ にしました。 - 式
1のフィールドとの比較したい値を入力したり、選択したりできます
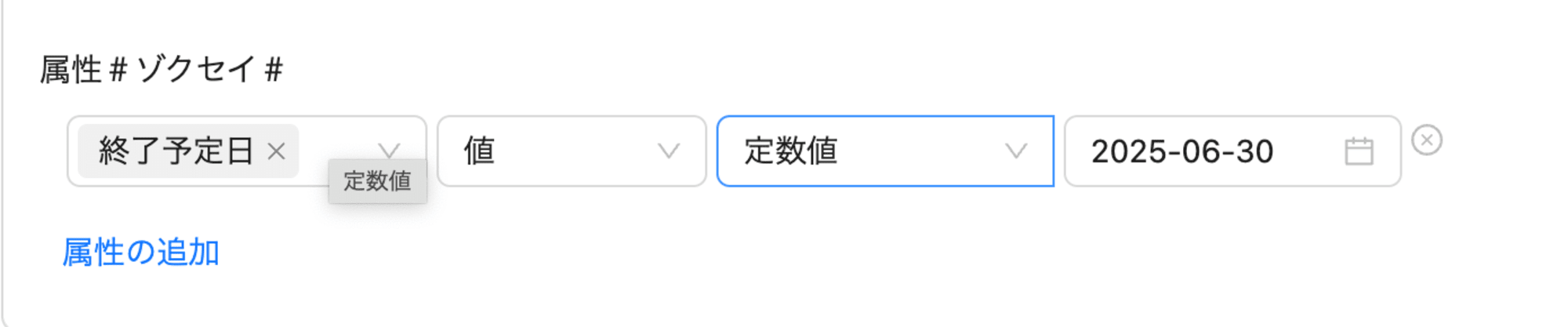
次に属性の設定をします。
これは 日付を自動で変更したい を実現する設定になります。

- フィールドの選択
終了予定日のフィールドを選択します。 - actionの選択
1のフィールドに対してどのようなアクションをするのかを選択します。
表示、非表示、無効化、必須にする、値を挿入 などのアクションが登録されていました。
今回は値 - 値に何を指定するか選択
定数、式、空 を選択できました。
年払いの場合は定数にします。 - 値を入力
指定日付を決定します。ここでは2025-06-30を設定。
月払いの場合

属性の値を表示式にします。
式に使用するシンタックスですが、現状ではFormula.js ※1 の関数が使えるようでした。
※1 Microsoft Excelのほとんどの数式関数のJavaScript実装したもの
月払いの場合は次の月の月末の日付にしたい ので、 EOMONTH関数を使います。
EOMONTH関数は、過去または未来のnヶ月後の月の最終日を返します
EOMONTH(TODAY(), 1)
確認
設定通りの挙動になるのか確認します。
月払いと年払いで終了予定日が変更されていますね。










